Mermaid JS Flowchart
plugins:
...
mermaid: # Mermaid JS
enable: false # enable mermaid or not
version: "9.3.0" # default v9.3.0To use Mermaid JS for drawing diagrams in Hexo, you need to install the hexo-filter-mermaid-diagrams npm module. You can install it by running the following command in the Hexo root directory:
npm install hexo-filter-mermaid-diagramsOnce installed,
- The
plugins.mermaid.enablefield is used to control whether Mermaid JS is enabled. - The
plugins.mermaid.versionfield is used to control the version of Mermaid JS.
For example, to use Mermaid JS to draw diagrams in an article, simply use the following Markdown syntax in the article:
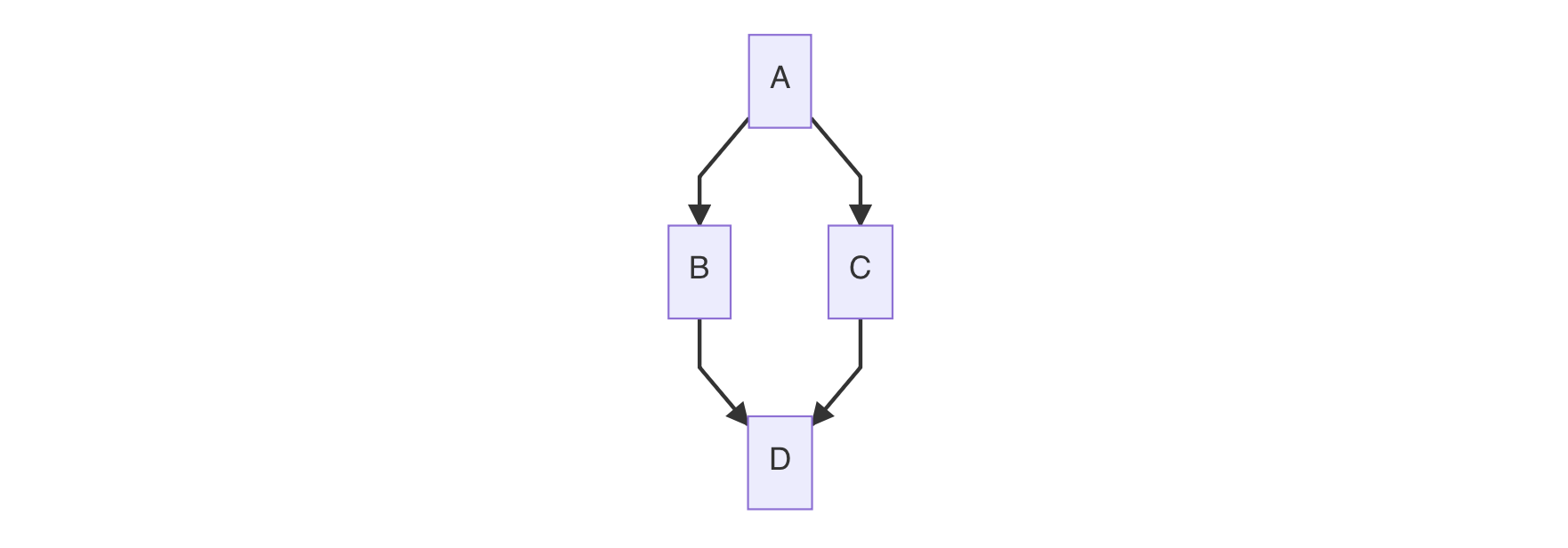
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
The graph type can be graph, digraph, flowchart, gantt, sequenceDiagram, classDiagram, or stateDiagram.
For more syntax, please refer to the Mermaid JS official website: https://mermaid.js.org/ .
More
For a hands-on experience, please visit the Redefine Demo Site .
Last updated on