瀑布流相册页面

配置教程
Redefine v2.1.4 版本开始支持瀑布流相册页面,使用方法如下:
创建相册页面
在你的 Hexo 项目根目录下执行如下命令即可创建 相册 / 照片墙 页面,名字可以按照你自己的喜好来命名,这边我创建了一个名为 masonry 的页面。
$ hexo new page masonry然后,打开这个页面的 Markdown 文件(source/masonry/index.md),编辑 Front Matter,添加 template: masonry,即可。
以下是一个正确的配置示例参考:
---
title: 相册
date: 2023/5/14 11:45:14
template: masonry
---修改配置文件
在 Redefine 主题配置文件 _config.redefine.yml 的 navbar.links 导航栏配置项里面添加相册页面。
navbar:
links:
相册: #取名随意
icon: fa-solid fa-image #图标
path: /masonry/ (放在二级菜单也可以)
创建相册存放文件
在你的 Hexo 项目的 source 文件夹里增加 _data 文件夹(如果已有则跳过)
在 _data 文件夹下新增 masonry.yml 文件。
在 masonry.yml 文件里面按照如下格式配置相册信息:
- image: 图片 URL
title: 图片标题
description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec euismod
- image: https://picsum.photos/id/12/2500/1800
title: Lorem ipsum
description: Lorem ipsum dolor sit amet创建完成
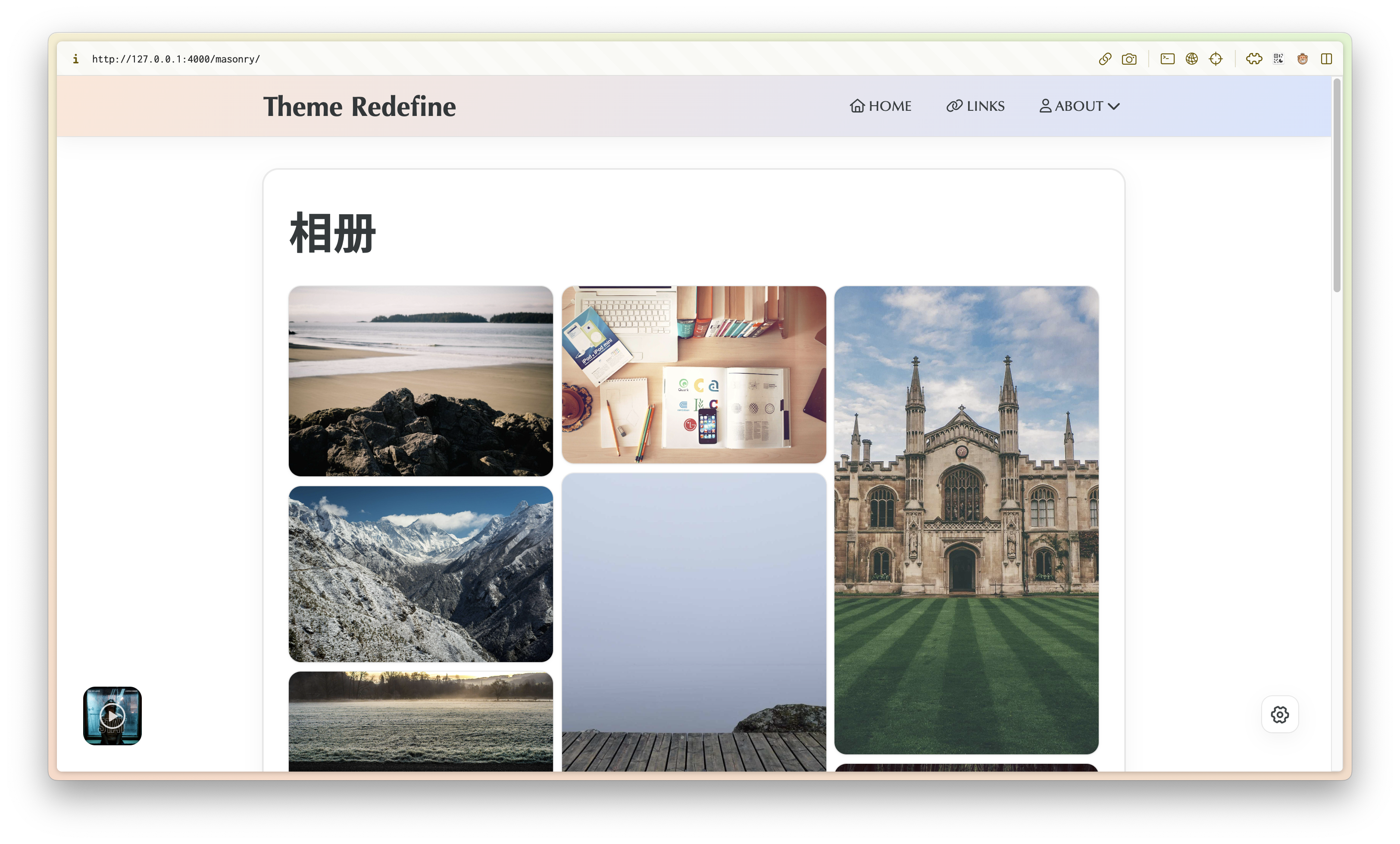
现在就可以访问你创建的页面查看效果了。
Last updated on
