导航栏 (navbar)
配置项名称:navbar.auto_hide
是否在滚动页面时自动隐藏导航栏。
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 布尔值 | true | false | false |
背景色
颜色渐变效果
左侧
配置项名称:navbar.color.left
| 类型 | 备注 | 示例 |
|---|---|---|
| 字符串 | 填写 Hex 色值 | #f78736 |
右侧
配置项名称:navbar.color.right
| 类型 | 备注 | 示例 |
|---|---|---|
| 字符串 | 填写 Hex 色值 | #367df7 |
透明度
配置项名称:navbar.color.transparency
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 数字 | 10-99 | 35 |
链接列表
配置项名称:navbar.links
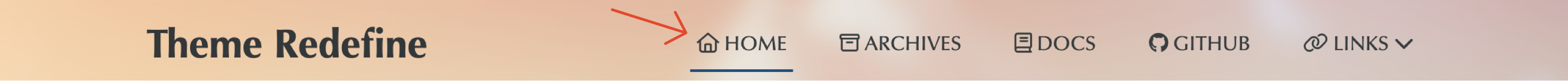
一般菜单
效果:

写法:
navbar:
links:
Home: # 一级菜单栏名称
path: / # 网址,可以为相对路径或者绝对路径
icon: fa-regular fa-house # Fontawesome图标名称(可选)如果要实现在导航栏点击菜单时跳转到第三方网站,只需把 path 的值填写为第三方网站的 URL 即可。
例如:在头部导航栏配置跳转到 Google 网站的菜单
navbar:
links:
Google: # 一级菜单栏名称
path: https://www.google.com/ # 网址,可以为相对路径或者绝对路径
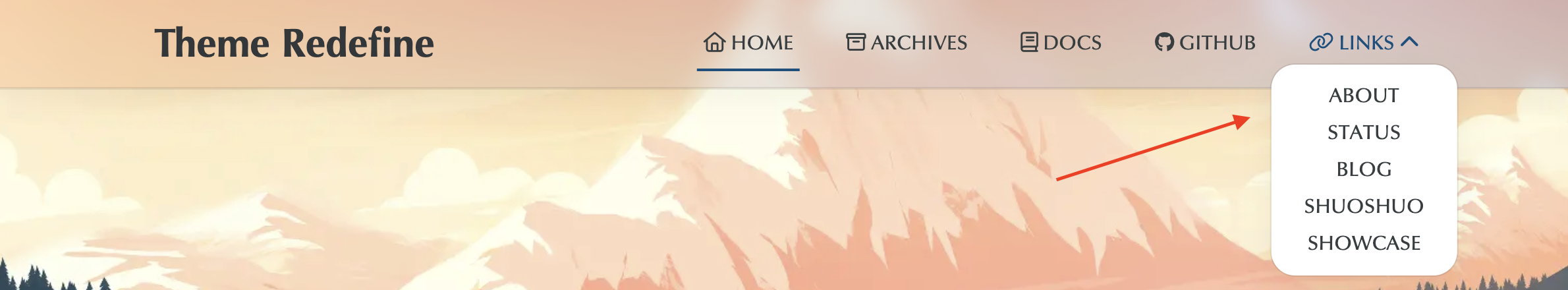
icon: fa-brands fa-google # Fontawesome图标名称(可选)下拉菜单写法
效果:

写法:
navbar:
links:
About: # 一级菜单栏名称
icon: fa-regular fa-user # Fontawesome图标名称(可选)
submenus: # 二级菜单栏
Me: /about # 二级菜单栏名称:网址
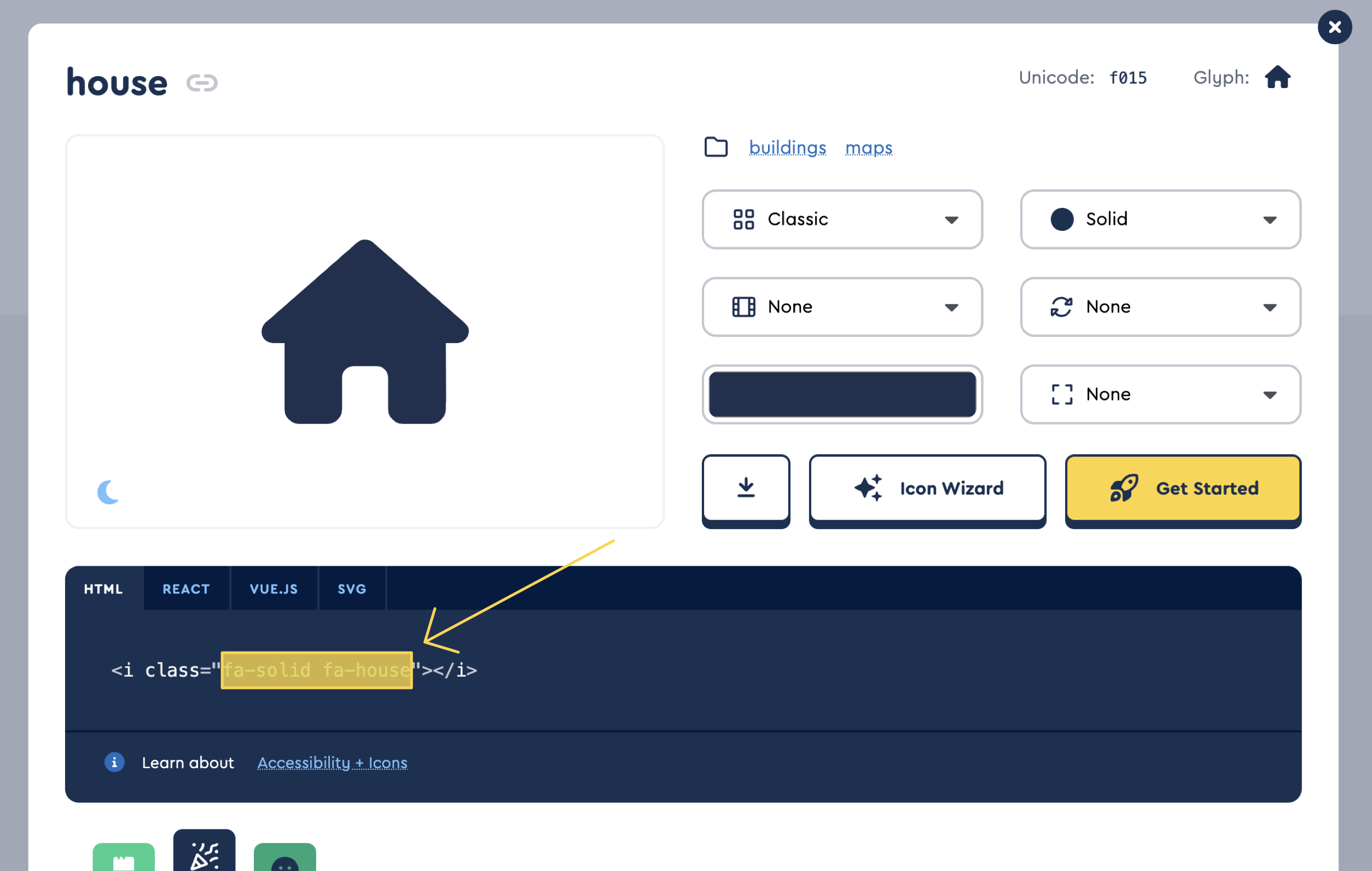
Github: https://github.com/EvanNotFound/hexo-theme-redefine图标配置
请前往 Font Awesome 搜索图标,然后复制图标名称。

最后写在 icon 里面即可。
搜索
需要安装 hexo-generator-searchdb 插件。
请执行以下命令安装:
npm install hexo-generator-searchdb --save开关
配置项名称:search.enable
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 布尔值 | true | false | false |
预加载
配置项名称:search.preload
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 布尔值 | true | false | true |
Last updated on
