本地部署方式
本方式是参考 [即刻短文静态部署版](https://blog.zhheo.com/p/557c9e72.html) 写的,由 Evan Luo 对 Redefine 主题进行适配。
本方式是参考 即刻短文静态部署版 写的,由 Evan Luo 对 Redefine 主题进行适配。
实现逻辑是把说说内容写在本地的 yml 文件里面,然后生成博客的时候生成说说。
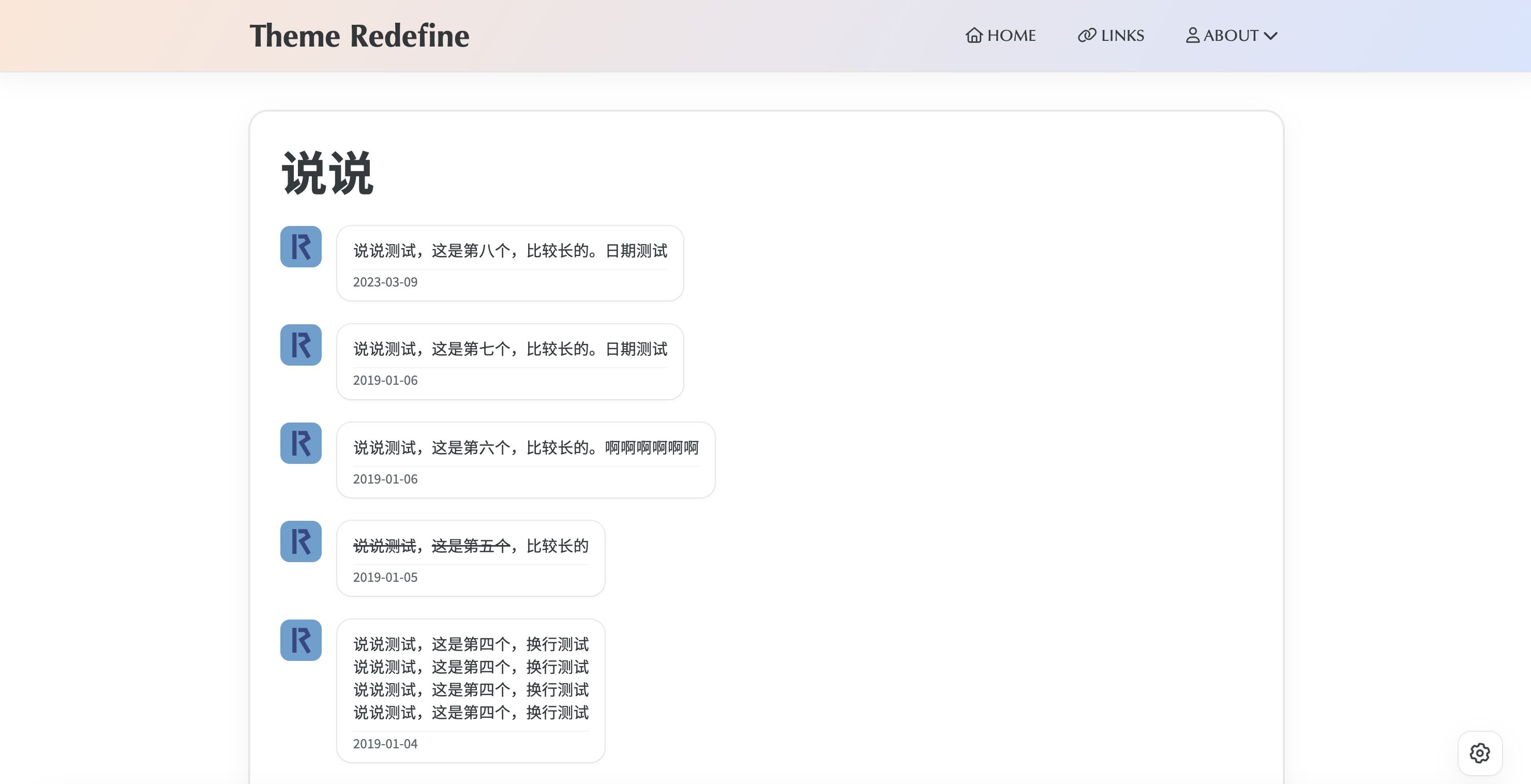
效果

Demo 链接:https://redefine.ohevan.com/essays
配置
创建说说页面
页面名字可以选择 shuoshuo 或 essays 或 essay
在 Hexo 博客根目录执行命令
$ hexo new page essays到此一个名为 essays 的页面就创建完成了
编辑页面名称
打开 /source/esssays/index.md 文件(根据你所创建的页面名字选择),把 front-matter 里面的 title 属性改成中文的 说说 或者 Essays 。
由于页面模版默认是根据页面名称匹配的,所以如果你要更改页面名称为其他名字,请在 front-matter 里面加入 type: shuoshuo
比如
---
title: 测试页面
type: shuoshuo
date: 2023-03-08 10:38:34
---创建说说存放文件
在博客根目录下的source 目录下面创建文件夹 _data(如果之前没有创建过)
然后在 _data 目录下面创建文件 essays.yml
在里面按照此格式写你的说说内容
- content: 第一条说说内容
date: 2019-01-01 10:00:00 #说说日期
- content: 第二条说说内容
date: 2019-01-02 10:00:00然后访问此页面就可以看见你的说说内容了。
写作提示
说说支持 Markdown 写法。
如果需要换行,请按照以下写法
- content: |
说说测试,这是第四个,换行测试
说说测试,这是第四个,换行测试
说说测试,这是第四个,换行测试
说说测试,这是第四个,换行测试
date: 2019-01-04 10:00:00Last updated on
