Notes Module
Large Note Block
Format: (notel stands for note large, easy to remember, can also be written as note-large)
{% notel [颜色] [可选: 自定义图标] [标题] %}
内容
支持换行
{% endnotel %}| Parameter | Description | Optional Values |
|---|---|---|
| Color | Style or color of the note block | blue red cyan purple orange yellow green and other colors |
| Custom Icon | Custom icon, optional | The second part of the icon name from Fontawesome, for example, fa-image |
For example:
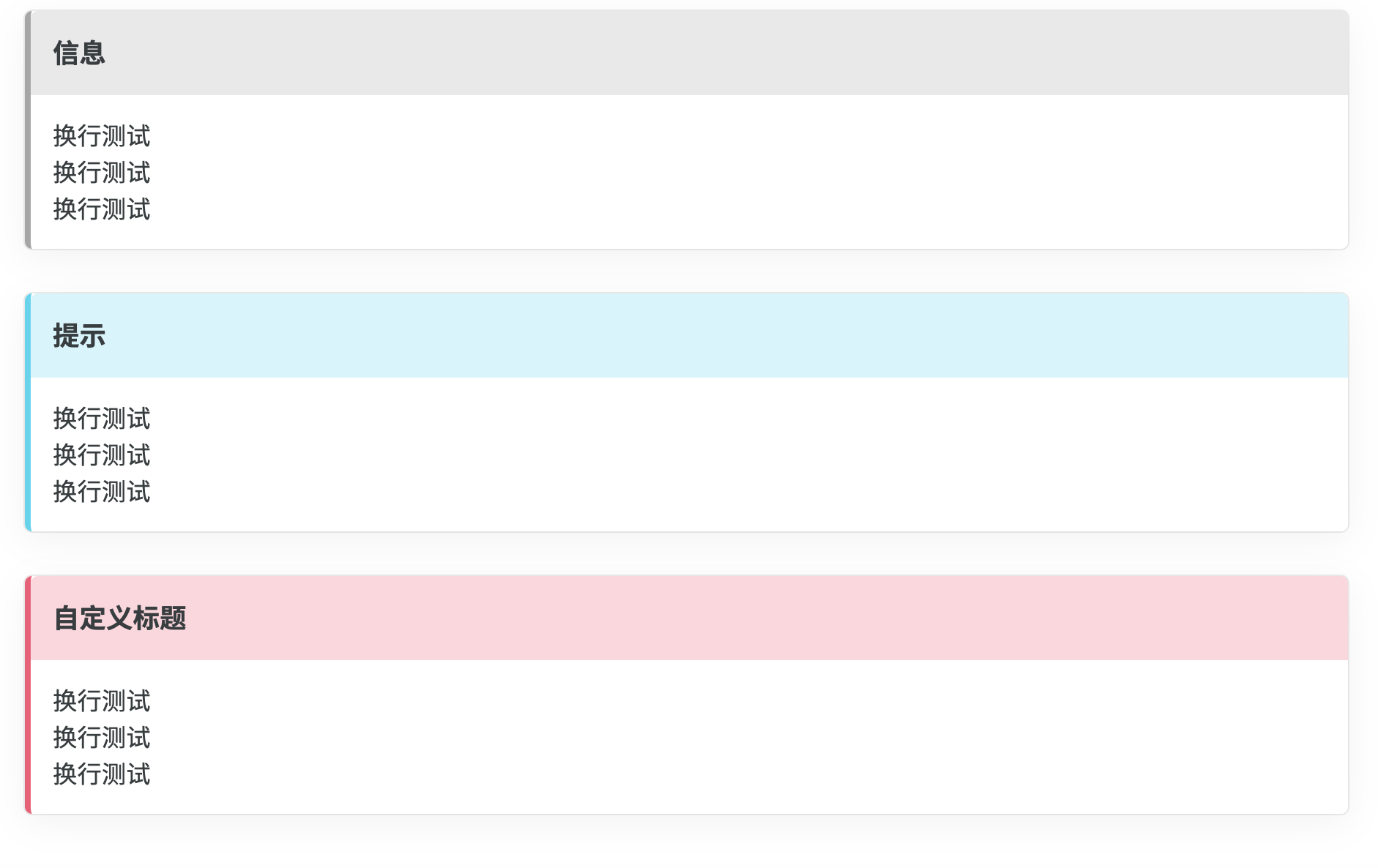
{% notel default fa-info 信息 %}
换行测试
换行测试
换行测试
{% endnotel %}
{% notel blue 提示 %}
换行测试
换行测试
换行测试
{% endnotel %}
{% notel red 自定义标题 %}
换行测试
换行测试
换行测试
{% endnotel %}Result:

Small Note Block
Format:
{% note [样式/颜色] [可选: 自定义图标] %}
笔记内容
{% endnote %}| Parameter | Description | Optional Values |
|---|---|---|
| Style/Color | Style or color of the note block | success default primary info warning danger tip question and blue red cyan purple orange yellow green and other colors |
| Custom Icon | Custom icon, optional | The second part of the icon name from Fontawesome, for example, fa-image |
Specific example:
{% note %}
默认 提示块标签
{% endnote %}
{% note default %}
default 提示块标签
{% endnote %}
{% note primary %}
primary 提示块标签
{% endnote %}
{% note success %}
success 提示块标签
{% endnote %}
{% note info %}
info 提示块标签
{% endnote %}
{% note warning %}
warning 提示块标签
{% endnote %}
{% note danger %}
danger 提示块标签
{% endnote %}
{% note red fa-bolt%}
自定义提示块标签
{% endnote %}Result:

More
For actual experience, please visit the Redefine Demo Site
Last updated on
