Navigation Bar (navbar)
Configuration Option: navbar.auto_hide
Whether to automatically hide the navigation bar when scrolling the page.
| Type | Possible Values | Default Value |
|---|---|---|
| Boolean | true | false | false |
Background Color
Color gradient effect
Left Side
Configuration Option: navbar.color.left
| Type | Note | Example |
|---|---|---|
| String | Enter Hex color value | #f78736 |
Right Side
Configuration Option: navbar.color.right
| Type | Note | Example |
|---|---|---|
| String | Enter Hex color value | #367df7 |
Transparency
Configuration Option: navbar.color.transparency
| Type | Possible Values | Default Value |
|---|---|---|
| Number | 10-99 | 35 |
Link List
Configuration Option: navbar.links
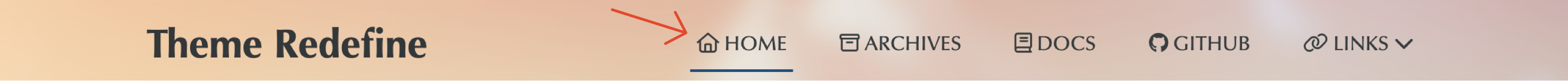
Normal Menu
Effect:

Syntax:
navbar:
links:
Home: # 一级菜单栏名称
path: / # 网址,可以为相对路径或者绝对路径
icon: fa-regular fa-house # Fontawesome图标名称(可选)To implement a menu that redirects to a third-party website when clicked on the navigation bar, simply fill in the value of path with the URL of the third-party website.
For example, configure a menu in the header navigation bar to redirect to the Google website:
navbar:
links:
Google: # 一级菜单栏名称
path: https://www.google.com/ # 网址,可以为相对路径或者绝对路径
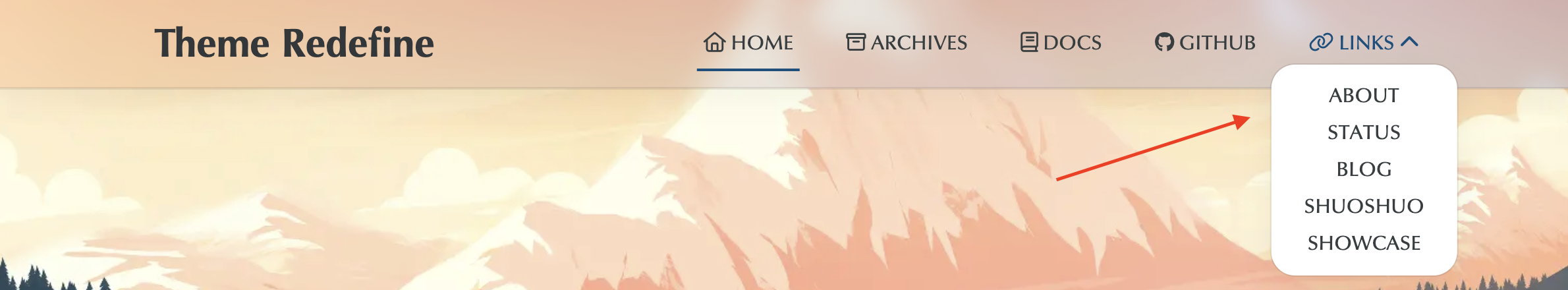
icon: fa-brands fa-google # Fontawesome图标名称(可选)Dropdown Menu Syntax
Effect:

Syntax:
navbar:
links:
About: # 一级菜单栏名称
icon: fa-regular fa-user # Fontawesome图标名称(可选)
submenus: # 二级菜单栏
Me: /about # 二级菜单栏名称:网址
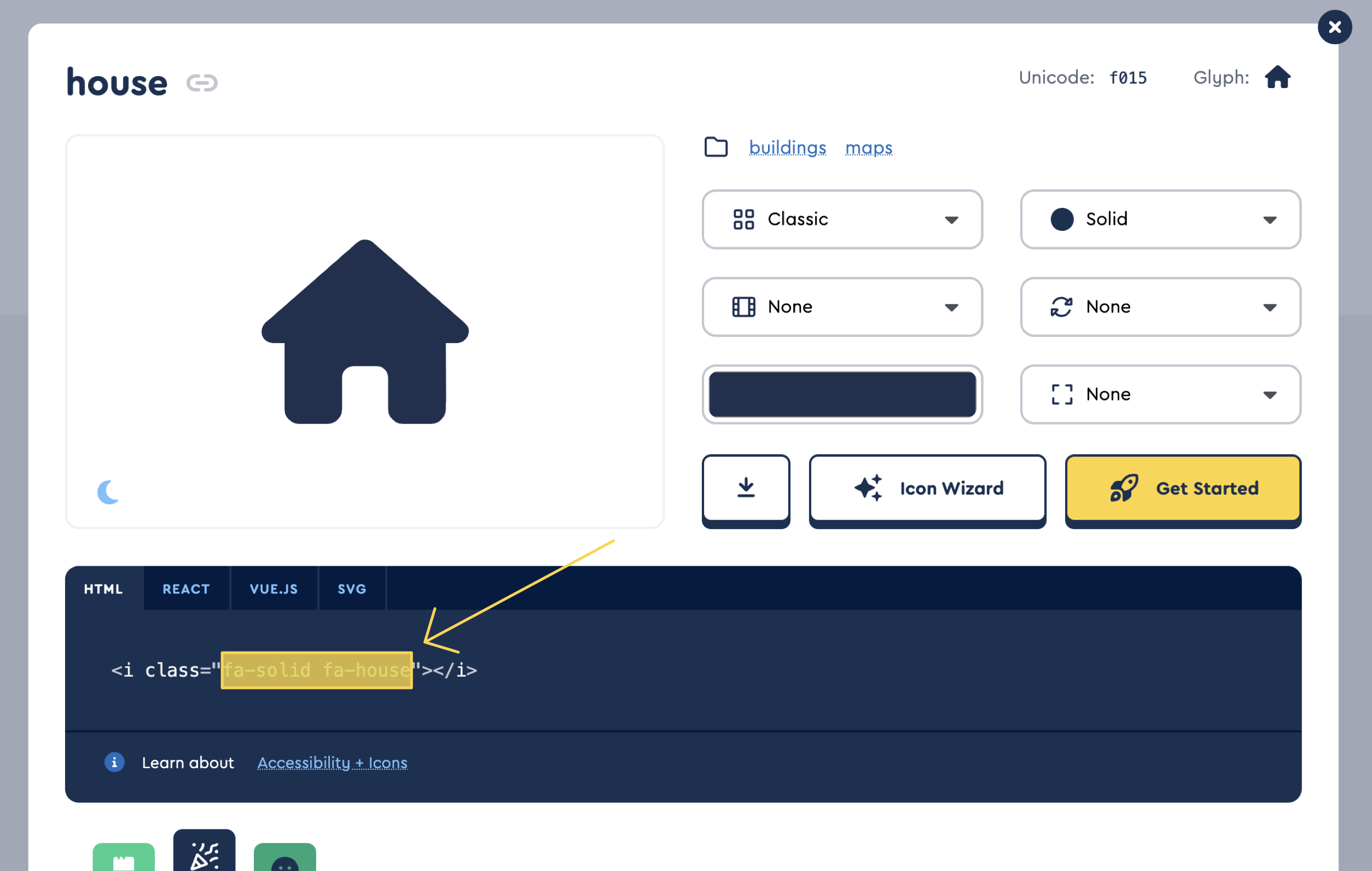
Github: https://github.com/EvanNotFound/hexo-theme-redefineIcon Configuration
Please visit Font Awesome to search for icons and then copy the icon name.

Finally, write it inside the icon field.
Search
You need to install the hexo-generator-searchdb plugin.
Please execute the following command to install:
npm install hexo-generator-searchdb --saveSwitch
Configuration Option: search.enable
| Type | Possible Values | Default Value |
|---|---|---|
| Boolean | true | false | false |
Preload
Configuration Option: search.preload
| Type | Possible Values | Default Value |
|---|---|---|
| Boolean | true | false | true |
Last updated on
